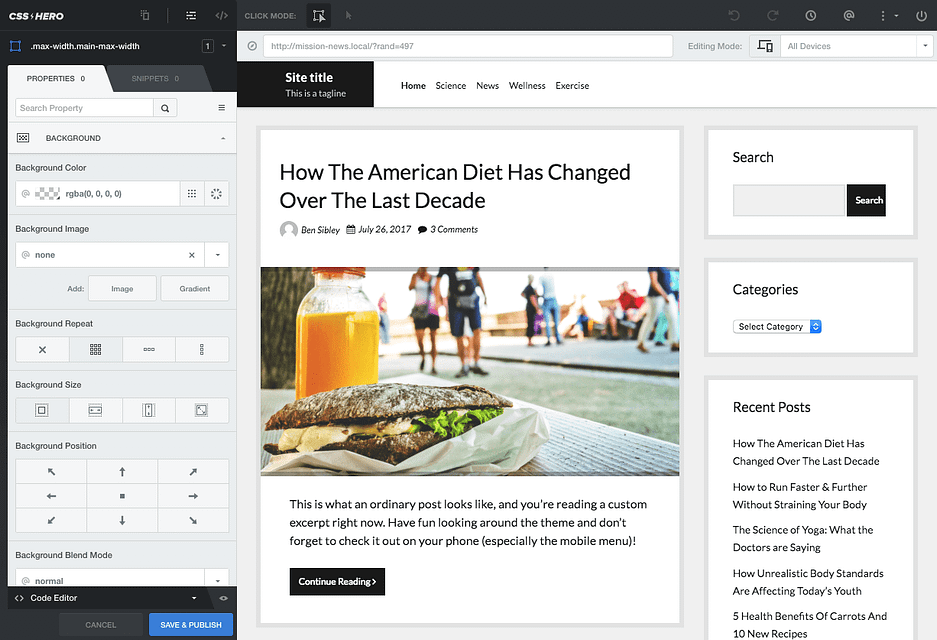
Once opening that tab youll be able to change or set a new background image. Selecting the Background option reveals the color setting and a number of position options for background images. wordpress change background color of single page.
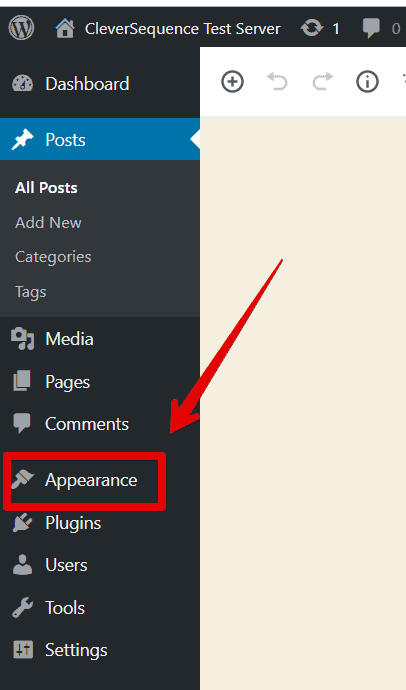
Wordpress Change Background Color Of Single Page, If youre still using the classic WordPress editor then you can change the font color using the toolbar. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title.
 Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative From pinterest.com
Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative From pinterest.com
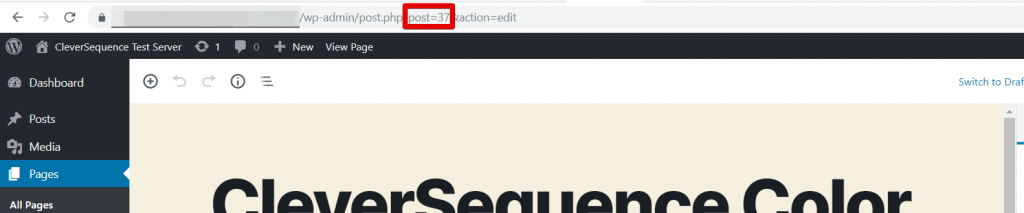
The option at Design - Background doesnt work this only works on the single-content-pages. None bodypage-id-3957 afocus outline. Function add_body_class classes if is_category 18 classes custom-class.
Press on the Body background tab.
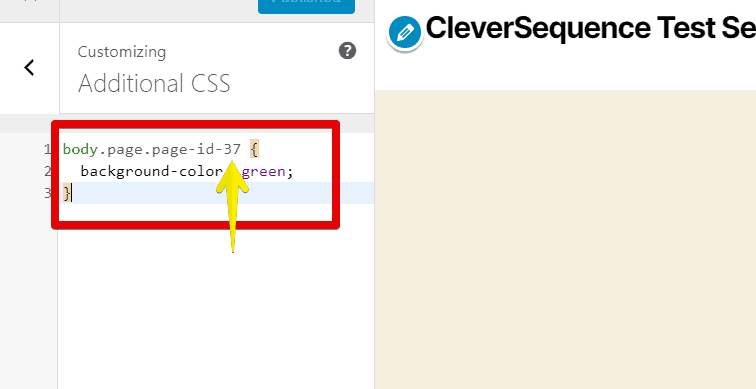
Go to the dashboard to Appearance Customize Additional CSS. As you probably guessed the property that allows you to change the CSS link color is simply color. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Red bodypage-id-3957 entry-title color.
Another Article :

Next youll need to click the Background Color option and choose a color for your website. If youre still using the classic WordPress editor then you can change the font color using the toolbar. After we put color down we need to set its value. Function add_body_class classes if is_category 18 classes custom-class. Add_filter body_class add_body_class. How To Change Background Colors In Wordpress Compete Themes.

Change Background Color In WordPress Elementor. You can choose the background color based on the previous selection of primary and secondary colors. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. Learn CSS particularly the background and color properties. Motion Single Page Template Fribly Business Website Templates Wix Website Design Web Template Design.

Use the Custom CSS. Log in to see the link. Red bodypage-id-3957 entry-title color. Elementor is a simple drag and drop page creator for WordPress. Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

All you have to do is click on the background of your site and then select the Background option in the left side. Navigate to Appearance - Customize. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. In Mozilla right-click on the postpage and select View Page Source. Horizonal Single Page One Page Wordpress Theme Wordpress Theme Theme Words Blog Themes Wordpress.

Change Background Color of Content Area. The option at Design - Background doesnt work this only works on the single-content-pages. Bodypage-id-3884 entry-title color. Press on the Body background tab. Next youll need to click the Background Color option and choose a color for your website. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Red bodypage-id-3957 a color. From this panel you can select your desired style and youll want to choose Background Image. Change Background Color In WordPress Elementor. Add_filter body_class add_body_class. Once opening that tab youll be able to change or set a new background image. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Add_filter body_class add_body_class. All you have to do is click on the background of your site and then select the Background option in the left side. How can i change the default background-color of the homepage-listing-page. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. Red bodypage-id-3957 entry-title color. Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin.

You can choose the background color based on the previous selection of primary and secondary colors. It lets you build beautiful pages with an WYSIWYG editor. It allows you to quickly build dynamic websites. Heres how to change the background color of a single page in WordPress. In the Customizer go to General Settings - Colors - Background Color. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Choose a new background color for the Page. Once opening that tab youll be able to change or set a new background image. Bodypage-id-3884 entry-title color. As you probably guessed the property that allows you to change the CSS link color is simply color. Thin dotted bodypage-id-3957 ahover aactive color. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Add_filter body_class add_body_class. Press on the Body background tab. You can use the color picker tool or enter a Hex color code for your background. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. There are certain preset keywords such as aqua and blue that are recognized. How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design.

To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. Bodypage-id-3884 entry-title color. Red bodypage-id-3957 a color. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.

Next youll need to click the Background Color option and choose a color for your website. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. Add this into the Additional CSS and click publish. Riddlediddle 2 weeks 4 days ago. Youll then see a second row of icons. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Press on the Body background tab. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. All you have to do is click on the background of your site and then select the Background option in the left side. If you view the source code for a WordPress page this same function will output. In the Customizer go to General Settings - Colors - Background Color. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

The option at Design - Background doesnt work this only works on the single-content-pages. After that you will be able to add a new WordPress page background or change the existing one. Add this into the Additional CSS and click publish. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. From this panel you can select your desired style and youll want to choose Background Image. How To Change The Background Colour Of An Index Page In Squarespace Colorful Backgrounds Web Design Quotes Squarespace Web Design.

After that you will be able to add a new WordPress page background or change the existing one. In the Customizer go to General Settings - Colors - Background Color. If you view the source code for a WordPress page this same function will output. It lets you build beautiful pages with an WYSIWYG editor. Change Background Color In WordPress Elementor. How To Change The Background Color Of A Single Page In Wordpress Themeskills.









